Data Browsing
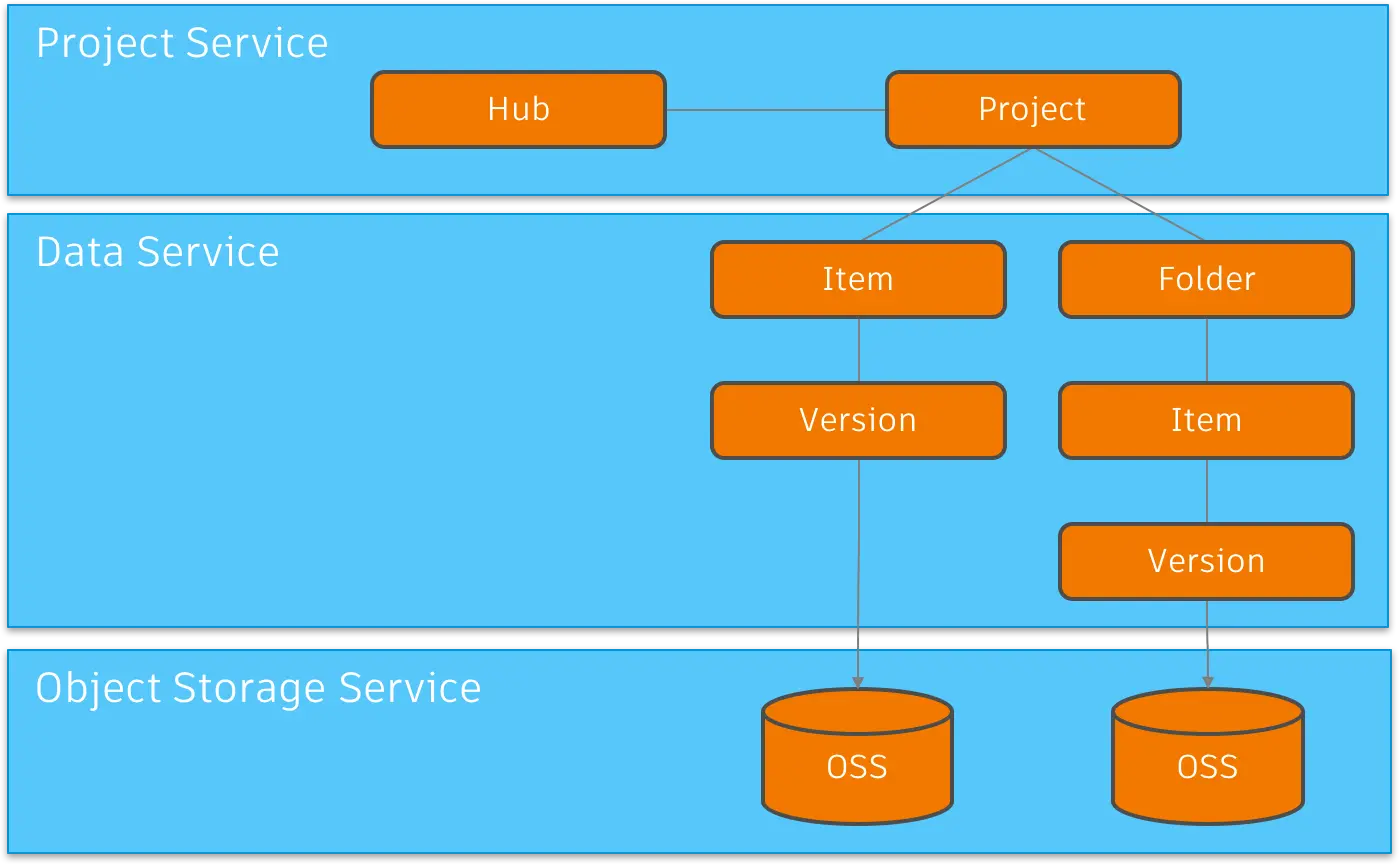
In this step we'll extend our server so that we can browse the content of other APS-based applications such as BIM 360 Docs or Autodesk Docs. We will basically follow the Data Management service's hierarchy of hubs, projects, folders, items, and versions:

Browsing hubs
First, let's add a couple of helper methods for browsing through the hubs, projects, folders, items, and versions:
- Node.js & VSCode
- .NET & VSCode
- .NET & VS2022
Let's implement the logic for browsing through the individual hubs, projects, folders, items,
and versions. Add the following code to the end of the services/aps.js file:
service.getHubs = async (accessToken) => {
const resp = await dataManagementClient.getHubs({ accessToken });
return resp.data;
};
service.getProjects = async (hubId, accessToken) => {
const resp = await dataManagementClient.getHubProjects(hubId, { accessToken });
return resp.data;
};
service.getProjectContents = async (hubId, projectId, folderId, accessToken) => {
if (!folderId) {
const resp = await dataManagementClient.getProjectTopFolders(hubId, projectId, { accessToken });
return resp.data;
} else {
const resp = await dataManagementClient.getFolderContents(projectId, folderId, { accessToken });
return resp.data;
}
};
service.getItemVersions = async (projectId, itemId, accessToken) => {
const resp = await dataManagementClient.getItemVersions(projectId, itemId, { accessToken });
return resp.data;
};
Create a APS.Hubs.cs under the Models subfolder with the following content:
using System.Collections.Generic;
using System.Threading.Tasks;
using Autodesk.DataManagement;
using Autodesk.DataManagement.Model;
public partial class APS
{
public async Task<IEnumerable<HubData>> GetHubs(Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var hubs = await dataManagementClient.GetHubsAsync(accessToken: tokens.InternalToken);
return hubs.Data;
}
public async Task<IEnumerable<ProjectData>> GetProjects(string hubId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var projects = await dataManagementClient.GetHubProjectsAsync(hubId, accessToken: tokens.InternalToken);
return projects.Data;
}
public async Task<IEnumerable<TopFolderData>> GetTopFolders(string hubId, string projectId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var folders = await dataManagementClient.GetProjectTopFoldersAsync(hubId, projectId, accessToken: tokens.InternalToken);
return folders.Data;
}
public async Task<IEnumerable<IFolderContentsData>> GetFolderContents(string projectId, string folderId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var contents = await dataManagementClient.GetFolderContentsAsync(projectId, folderId, accessToken: tokens.InternalToken);
return contents.Data;
}
public async Task<IEnumerable<VersionData>> GetVersions(string projectId, string itemId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var versions = await dataManagementClient.GetItemVersionsAsync(projectId, itemId, accessToken: tokens.InternalToken);
return versions.Data;
}
}
Create a APS.Hubs.cs under the Models subfolder with the following content:
using System.Collections.Generic;
using System.Threading.Tasks;
using Autodesk.DataManagement;
using Autodesk.DataManagement.Model;
public partial class APS
{
public async Task<IEnumerable<HubData>> GetHubs(Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var hubs = await dataManagementClient.GetHubsAsync(accessToken: tokens.InternalToken);
return hubs.Data;
}
public async Task<IEnumerable<ProjectData>> GetProjects(string hubId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var projects = await dataManagementClient.GetHubProjectsAsync(hubId, accessToken: tokens.InternalToken);
return projects.Data;
}
public async Task<IEnumerable<TopFolderData>> GetTopFolders(string hubId, string projectId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var folders = await dataManagementClient.GetProjectTopFoldersAsync(hubId, projectId, accessToken: tokens.InternalToken);
return folders.Data;
}
public async Task<IEnumerable<IFolderContentsData>> GetFolderContents(string projectId, string folderId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var contents = await dataManagementClient.GetFolderContentsAsync(projectId, folderId, accessToken: tokens.InternalToken);
return contents.Data;
}
public async Task<IEnumerable<VersionData>> GetVersions(string projectId, string itemId, Tokens tokens)
{
var dataManagementClient = new DataManagementClient();
var versions = await dataManagementClient.GetItemVersionsAsync(projectId, itemId, accessToken: tokens.InternalToken);
return versions.Data;
}
}
Server endpoints
Next, let's expose the new functionality to the client-side code through another set of endpoints.
- Node.js & VSCode
- .NET & VSCode
- .NET & VS2022
Create a hubs.js file under the routes subfolder with the following content:
const express = require('express');
const { authRefreshMiddleware, getHubs, getProjects, getProjectContents, getItemVersions } = require('../services/aps.js');
let router = express.Router();
router.use('/api/hubs', authRefreshMiddleware);
router.get('/api/hubs', async function (req, res, next) {
try {
const hubs = await getHubs(req.internalOAuthToken.access_token);
res.json(hubs.map(hub => ({ id: hub.id, name: hub.attributes.name })));
} catch (err) {
next(err);
}
});
router.get('/api/hubs/:hub_id/projects', async function (req, res, next) {
try {
const projects = await getProjects(req.params.hub_id, req.internalOAuthToken.access_token);
res.json(projects.map(project => ({ id: project.id, name: project.attributes.name })));
} catch (err) {
next(err);
}
});
router.get('/api/hubs/:hub_id/projects/:project_id/contents', async function (req, res, next) {
try {
const entries = await getProjectContents(req.params.hub_id, req.params.project_id, req.query.folder_id, req.internalOAuthToken.access_token);
res.json(entries.map(entry => ({ id: entry.id, name: entry.attributes.displayName, folder: entry.type === 'folders' })));
} catch (err) {
next(err);
}
});
router.get('/api/hubs/:hub_id/projects/:project_id/contents/:item_id/versions', async function (req, res, next) {
try {
const versions = await getItemVersions(req.params.project_id, req.params.item_id, req.internalOAuthToken.access_token);
res.json(versions.map(version => ({ id: version.id, name: version.attributes.createTime })));
} catch (err) {
next(err);
}
});
module.exports = router;
And mount the router to our server application by modifying server.js:
const express = require('express');
const session = require('cookie-session');
const { PORT, SERVER_SESSION_SECRET } = require('./config.js');
let app = express();
app.use(express.static('wwwroot'));
app.use(session({ secret: SERVER_SESSION_SECRET, maxAge: 24 * 60 * 60 * 1000 }));
app.use(require('./routes/auth.js'));
app.use(require('./routes/hubs.js'));
app.listen(PORT, () => console.log(`Server listening on port ${PORT}...`));
Create a HubsController.cs file under the Controllers subfolder with the following content:
using System.Linq;
using System.Threading.Tasks;
using Autodesk.DataManagement.Model;
using Microsoft.AspNetCore.Mvc;
[ApiController]
[Route("api/[controller]")]
public class HubsController : ControllerBase
{
private readonly APS _aps;
public HubsController(APS aps)
{
_aps = aps;
}
[HttpGet()]
public async Task<ActionResult> ListHubs()
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from hub in await _aps.GetHubs(tokens)
select new { id = hub.Id, name = hub.Attributes.Name }
);
}
[HttpGet("{hub}/projects")]
public async Task<ActionResult> ListProjects(string hub)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from project in await _aps.GetProjects(hub, tokens)
select new { id = project.Id, name = project.Attributes.Name }
);
}
[HttpGet("{hub}/projects/{project}/contents")]
public async Task<ActionResult> ListItems(string hub, string project, [FromQuery] string? folder_id)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
if (string.IsNullOrEmpty(folder_id))
{
return Ok(
from folder in await _aps.GetTopFolders(hub, project, tokens)
select new { id = folder.Id, name = folder.Attributes.DisplayName, folder = true }
);
}
else
{
var contents = await _aps.GetFolderContents(project, folder_id, tokens);
var folders = from entry in contents
where entry is FolderData
select entry as FolderData into folder
select new { id = folder.Id, name = folder.Attributes.DisplayName, folder = true };
var items = from entry in contents
where entry is ItemData
select entry as ItemData into item
select new { id = item.Id, name = item.Attributes.DisplayName, folder = false };
return Ok(folders.Concat(items));
}
}
[HttpGet("{hub}/projects/{project}/contents/{item}/versions")]
public async Task<ActionResult> ListVersions(string hub, string project, string item)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from version in await _aps.GetVersions(project, item, tokens)
select new { id = version.Id, name = version.Attributes.CreateTime }
);
}
}
The controller handles several endpoints for browsing the content in other APS-based applications such as BIM 360 Docs and ACC. We will make use of these endpoints when building the UI part of the application.
Create a HubsController.cs file under the Controllers subfolder with the following content:
using System.Linq;
using System.Threading.Tasks;
using Autodesk.DataManagement.Model;
using Microsoft.AspNetCore.Mvc;
[ApiController]
[Route("api/[controller]")]
public class HubsController : ControllerBase
{
private readonly APS _aps;
public HubsController(APS aps)
{
_aps = aps;
}
[HttpGet()]
public async Task<ActionResult> ListHubs()
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from hub in await _aps.GetHubs(tokens)
select new { id = hub.Id, name = hub.Attributes.Name }
);
}
[HttpGet("{hub}/projects")]
public async Task<ActionResult> ListProjects(string hub)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from project in await _aps.GetProjects(hub, tokens)
select new { id = project.Id, name = project.Attributes.Name }
);
}
[HttpGet("{hub}/projects/{project}/contents")]
public async Task<ActionResult> ListItems(string hub, string project, [FromQuery] string? folder_id)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
if (string.IsNullOrEmpty(folder_id))
{
return Ok(
from folder in await _aps.GetTopFolders(hub, project, tokens)
select new { id = folder.Id, name = folder.Attributes.DisplayName, folder = true }
);
}
else
{
var contents = await _aps.GetFolderContents(project, folder_id, tokens);
var folders = from entry in contents
where entry is FolderData
select entry as FolderData into folder
select new { id = folder.Id, name = folder.Attributes.DisplayName, folder = true };
var items = from entry in contents
where entry is ItemData
select entry as ItemData into item
select new { id = item.Id, name = item.Attributes.DisplayName, folder = false };
return Ok(folders.Concat(items));
}
}
[HttpGet("{hub}/projects/{project}/contents/{item}/versions")]
public async Task<ActionResult> ListVersions(string hub, string project, string item)
{
var tokens = await AuthController.PrepareTokens(Request, Response, _aps);
if (tokens == null)
{
return Unauthorized();
}
return Ok(
from version in await _aps.GetVersions(project, item, tokens)
select new { id = version.Id, name = version.Attributes.CreateTime }
);
}
}
The controller handles several endpoints for browsing the content in other APS-based applications such as BIM 360 Docs and ACC. We will make use of these endpoints when building the UI part of the application.
Try it out
And that's it for the server side. Time to try it out!
Start (or restart) the app from Visual Studio Code as usual, and navigate to http://localhost:8080/api/hubs in the browser. The server should respond with a JSON list of all the hubs you have access to. Try copying the ID of one of the hubs, and use it in another address: http://localhost:8080/api/hubs/your-hub-id/projects. In this case the server application should respond with a JSON list of all projects available under the specified hub.
If you skipped the login procedure in the previous step, or restarted your server application,
you may need to go to http://localhost:8080/api/auth/login
again to make sure that all the authentication data is available in cookies before testing
the /api/hubs endpoint.
If you are using Google Chrome, consider installing JSON Formatter or a similar extension to automatically format JSON responses.